i-mobile(アイモバイル)ネイティブ広告設置方法 ~ゆるく生きる自由な生き方で~

こんにちは。
伊藤理恵です。
本日は
【i-mobile(アイモバイル)ネイティブ広告設置方法】を
ご紹介いたします。
i-mobile(アイモバイル)ネイティブ広告設置方法
【広告表示位置】と
【広告タグ】を
サイトの表示したい場所に
指定いたします。
以下のようなネイティブ広告です。
1.i-mobile(アイモバイル)の管理画面にログインする
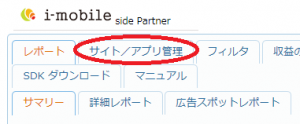
2.赤枠の管理メニュー内の「サイト/アプリ管理」をクリック

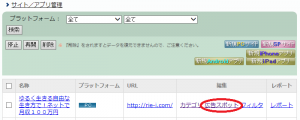
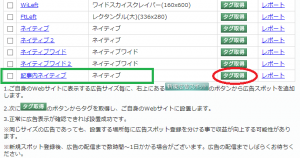
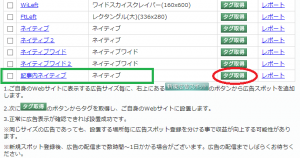
赤枠のネイティブ広告を追加したいサイトの「広告スポット」をクリック

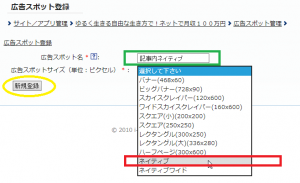
4.右上赤枠の新規広告スポットをクリック

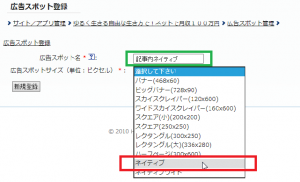
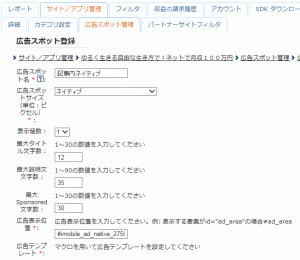
5.緑枠のスポット名を入力

⇒ ご自身が区別できる
名前であればOKです。
(例)広告位置1
記事内ネイティブ
・・・など。
6.赤枠の広告スポットサイズを選択

ネイティブと
ネイティブワイドが
ありますが
まずは、ご自身のサイトの
表示枠での表示イメージを
ネイティブで
確認してみてください。
注1)黄色枠の新規登録ボタンが
ありますが
広告スポットサイズを
選択すると
画面が(次画面へ)
切り替わります。
⇒ 黄色枠の新規登録ボタンを
クリックしなくても
切り替わります。
7.広告スポット登録詳細設定画面
以下の広告スポット登録
詳細設定画面が
表示されます。

8.「サーバ側のテンプレートを使う」のチェックボックスを外す
画面下までスクロールすると
画面左下に
「サーバ側のテンプレートを使う」の
チェックボックスがあります。

赤枠の「サーバ側のテンプレートを使う」の
チェックボックスを
外すのですが
注2)黄色枠の
新規登録ボタンが
ありますが
「サーバ側のテンプレートを使う」の
チェックボタンを外すと
画面が(次画面へ)
切り替わります。
⇒ クリックしなくても
切り替わります。
9.赤枠の新規登録をクリック

10.登録の確認
新規登録され
スポット一覧に
戻りますので
⇒ 一番下に新規登録した
緑枠の広告スポットが
あることが確認できます。

11.赤枠の「タグ取得」をクリック

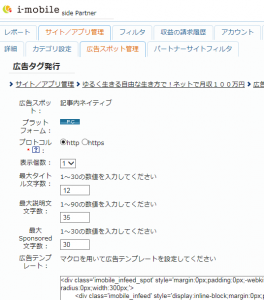
12.初期設定・推奨の設定での表示
広告タグ発行細設定画面では
以下のような
表示設定がありますが

①プラットフォーム
②プロトコル
③表示個数
④最大タイトル文字数
⑤最大説明文文字数
⑥最大Sponsored文字数
(広告主名)
まずは
初期設定・推奨の設定で
ご自身の
サイトでの表示を確認して
調整することを
おすすめいたします。
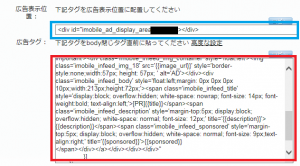
13.広告表示位置と広告タグの取得
広告タグ発行細設定画面の
一番下に
スクロールすると

【A】
青枠の広告表示位置と
【B】
赤枠の広告タグが
ありますので
この2つをマージ(あわせて)
ご自身の表示エリアに
設定してください。
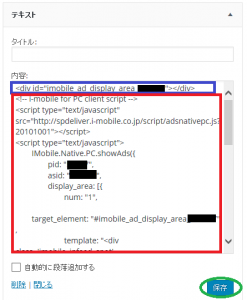
<手順例:1>
【A】をコピーして記事内、コンテンツの枠内へ
【B】をコピーして記事内、コンテンツの枠内へ
青【A】+赤【B】です。
<手順例:2>
【A】をコピーしてメモ帳
【B】をコピーしてメモ帳に追加
青【A】+赤【B】です。
メモ帳の内容を
コピーして表示したい
エリアにペーストする。
14.緑枠の保存ボタンをクリック
画像例)は
WordPress
(ワードプレス)です。
青【A】+赤【B】です。

15.以下のようにネイティブ広告が表示されます
注3)ネイティブ広告の
初期登録から
サイトへ表示されるまで
3時間程度かかりました。
一度表示されれば
サイトの表示位置を
変えても
すぐに表示されます。
16.【i-mobile(アイモバイル)ネイティブ広告】成果良いですね。おすすめです。
お客様へのメッセージ
今後も
お役に立つ情報を
記事にしてまいりますので
よろしくおねがいいたします。
最後まで読んでいただき
ありがとうございます。
今後ともよろしくおねがいいたします。
伊藤理恵



















コメント